Bölüm 1 - Bir Uygulama Oluşturma
Bu bölümde, bir balonun havada kalmasını sağlamak için uygulama geliştirmenin temellerinin bir kısmını kapsayan basit bir musluk temelli oyun yaratacağız . Bu ilk projeyi, yeni olan veya bir süredir programlama yapmaktan uzak olan kişiler için mümkün olduğunca basit tutacağız.
- Corona Kullanımı
- Bir Uygulama Oluşturma
- Ekstra kredi
- Bölüm Kavramları
Corona Kullanımı
Corona Yazılımı
Corona, Lua kodlama dilini kullanır . Herhangi bir dilde programladıysanız, Lua'yı kolay bir geçiş bulacaksınız. Lua'ya giriş kılavuzumuz Lua'ya genel bir bakış sunar ya da Lua'yı YouTube'da öğrenebilirsiniz . Çok kısa bir sürede, yaratmayı hayal ettiğiniz harika uygulamayı yazarken kendinizi bulacaksınız!
Programlamada tamamen yeniyseniz, Lua'yı öğrenmesi hala kolaydır ve bu kılavuz size yardımcı olacaktır.
Metin Editörleri
Corona'ya ek olarak, bir metin editörüne ihtiyacınız olacak . Kullanılabilir birkaç editör vardır ve birini seçmek, araba seçmek gibi bir şeydir - herkesin kendi tercihleri vardır ve hangisinin size en uygun olduğunu keşfetmelisiniz.
Favori bir metin düzenleyiciniz yoksa, aşağıdaki seçenekler önerilir:
| Editör | Eklenti Paketi | Mac os işletim sistemi | pencereler |
|---|---|---|---|
| atom | otomatik tamamlama-korona | ✓ | ✓ |
| Xcode | Xcode için Corona Eklentisi | ✓ | |
| Visual Studio Kodu | Korona Araçları | ✓ | ✓ |
| Yüce metin | Taç Editör | ✓ | ✓ |
| Vim | ✓ | ✓ | |
| ZeroBrane Studio | ✓ | ✓ | |
| Notepad ++ | ✓ | ||
| TextWrangler | ✓ | ||
| TextMate | ✓ |
Bir Uygulama Oluşturma

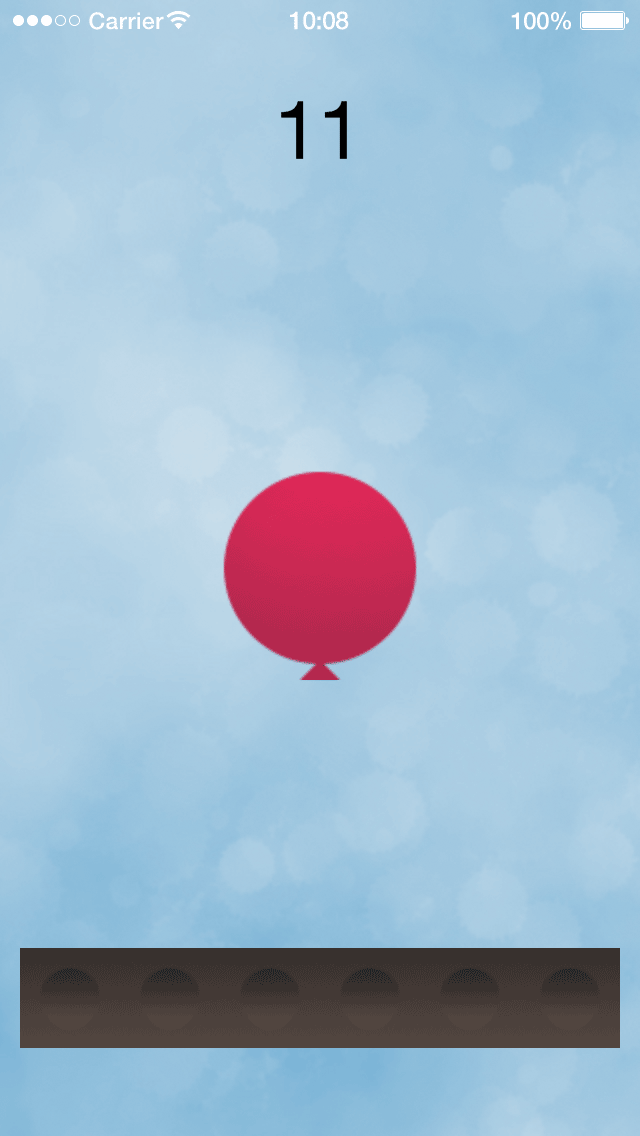
İlk uygulamanız çok basit olacak, ancak bazı önemli kavramları gösterecektir. Bir balonu havada tutmak için basit bir dokunma oyunu yapacağız. Balon her dokunulduğunda, biraz daha "iteceğiz".
-
Bu kılavuzu kullanmanın en iyi yolu her adımı izlemektir - kodu yazın, görüntüleri ekleyin ve projenizin yavaş yavaş hayata geçtiğini görün. Biraz zaman alabilir, ancak daha iyi bir anlayış kazanacaksınız.
-
Her bölüme, tüm görüntüleri, ses dosyalarını ve bu bölümle ilgili diğer varlıkları içeren indirilebilir bir dosya dahildir. Bu bölümün kaynak dosyaları burada mevcuttur .
Proje Başlatmak
Corona'da yeni bir proje oluşturmak kolaydır. Sadece birkaç basit adımda ilk uygulamanızı yapmaya hazır olacaksınız!
-
Corona Simulator'ü açın .
-
Karşılama penceresinden Yeni Proje'yi tıklayın veya Dosya menüsünden Yeni Proje ... 'yi seçin.
- Proje / uygulama adı için, Boş şablon seçeneğinin seçili
BalloonTapolduğundan emin olun ve yazın . Diğer ayarları varsayılan ayarlarda bırakın ve Tamam'ı (Windows) veya İleri'yi (Mac) tıklayın. Bu, ilk oyununuz için belirlediğiniz konumdaki (klasör) temel dosyaları oluşturacaktır. Bu aynı zamanda, görüntüler, program dosyaları vb. Dahil tüm uygulama dosyalarınızı / varlıklarınızı yerleştireceğiniz klasördür.
Görüntüler Dahil
Bu proje için yukarıda oluşturulan proje klasörüne yerleştirilmiş üç resim dosyasına ihtiyacınız olacak BalloonTap:
| Dosya | Boyut (a × h) | kullanım |
|---|---|---|
background.png |
360 × 570 | Arka plan - tamamen dekoratif, böylece siyah bir arka plana bakmıyoruz. |
platform.png |
300 × 50 | Platform / zemin - balonun ekranın altından düşmesini önler. |
balloon.png |
112 × 112 | Balon. |
Hızla ilerlemek için, bu bölümün kaynak dosyalarında bulunan varsayılan görüntüleri indirip kullanabilirsiniz . Arşivin içinde, yukarıda özetlenen üç resmi bulacaksınız.
Bu proje veya başka bir proje için kendi resimlerinizi oluşturmayı seçerseniz, aşağıdaki temel resim kurallarına dikkat edin:
- Corona, PNG ve JPG formatını destekler.
- Görüntüler yerleşik bir ICC profili içermemelidir.
- Aşamalı JPG dosyalarından kaçının çünkü yüklenmeleri daha uzun sürebilir.
Arka Planın Yüklenmesi
Yüklememiz gereken ilk görüntü arka plandır. Katmanlama konusunda Corona her şeyi ekrana önden yerleştirir, böylece ilk yüklediğimiz görüntü daha sonra yüklenen diğer görüntülerin arkasında olacaktır. Görüntülerin katman sırasını değiştirmenin ve bunları ekran yığınının arkasına veya önüne göndermenin yolları olsa da, bu projeyi basit tutacağız ve mantıklı bir sırayla yükleyeceğiz.
Seçtiğiniz metin düzenleyiciyi kullanarak main.luadosyayı proje klasörünüzde bulun ve açın . main.luaDosya temelini oluşturan "çekirdek program dosyası" Her Corona projesinin ve onsuz bir uygulamayı oluşturamazsınız. Bu, uygulamayı her çalıştırdığınızda uygulamanın başladığı Lua dosyasıdır.
Bu main.luadosyaya vurgulanan komutu yazın:
|
1
2
3
4
5
6
7
|
--------------------------------------------------------------------------------------------- main.lua-------------------------------------------------------------------------------------------local background = display.newImageRect( "background.png", 360, 570 ) |
Bu komutla ilgili birkaç husus var. Şimdi onu parçalayalım:
- İlk kelime,
localbir sonraki kelimenin değişken olacağını belirten bir Lua komutudur . Aynen matematik dersinde öğrendiğiniz gibi, bir değeri saklamak için kullanılır. Bu durumda, bu değer arka planınız olarak kullanılan bir resim olacaktır.
Not localhep küçük ve bir değişkeni bildirmek için buraya kullanılır; örneğin, değişkeni ilk kez kullanırken, kelimeyi localönüne eklemeniz gerekir.
- İkinci kelime,
backgroundolduğu ismi bizim değişkenin. Saklanan görüntüde herhangi bir değişiklik yapmak istediğimizdebackground, bu değişken adını kullanacağız.
Her değişken kullandığınızda her zaman farklı değişken adları kullanmayı unutmayın. Tıpkı bir sınıftaki herkesin "John" olup olmadığını karıştırması, tüm nesneleriniz için aynı değişken adını kullanarak programınızda karışıklık yaratır.
-
=(Eşit işareti) değişken atamak için kullanılırbackground, bir görüntü. -
display.newImageRect()Corona API'lerinden biridir (Uygulama Programlama Arayüzü) . Bir dosyadan bir görüntü yüklemek için kullanılır, böylece uygulamada kullanabilirsiniz. Bir görüntüyü uygulamanıza yerleştirmenin birkaç yolu vardır, ancakdisplay.newImageRect()görüntüyü yeniden boyutlandırabilir / ölçeklendirebilir (bu sadece birazdan açıklanacaktır). -
Parantezlerin içinde , bazen argüman olarak adlandırdığımız, geçtiğimiz parametrelerdir . İlk parametre, ( ) dosya uzantısı da dahil olmak üzere, yüklemek istediğimiz resim dosyasının adıdır .
display.newImageRect().png
Belirtilen ad, büyük / küçük harfe duyarlı eşleme dahil, gerçek dosya adıyla tam olarak eşleşmelidir! Örneğin, gerçek dosya adı ise background.png, do not it olarak girmek "BackGround.PNG".
Sonraki iki parametre 360ve 570arka plan görüntüsünün olmasını istediğimiz boyutu belirtin. Bu durumda, görüntünün piksel boyutlarını kullanacağız, ancak yukarıda belirtildiği gibi display.newImageRect()görüntüyü bu sayılarla yeniden boyutlandırmanıza / ölçeklendirmenize izin veriyor.
Arka plan için son adım, onu ekranda doğru yere konumlandırmaktır. Az önce girdiğiniz satırın hemen ardından, vurgulanan iki komutu ekleyin:
|
7
8
9
|
local background = display.newImageRect( "background.png", 360, 570 )background.x = display.contentCenterXbackground.y = display.contentCenterY |
Varsayılan olarak, Corona nesnenin merkezini ekranın sol üst köşesinde 0,0bulunan koordinat noktasına konumlandırır . Bununla birlikte, nesnenin özelliklerini ve özelliklerini değiştirerek, arka plan görüntüsünü yeni bir konuma taşıyabiliriz.xy
Bu proje için arkaplanı ekranın ortasına yerleştireceğiz - peki hangi koordinat değerlerinin merkezi temsil ettiğini tam olarak bilmiyorsak ne olur? Neyse ki, Corona bunun için bazı uygun kısayollar sunar. Değerleri display.contentCenterXve belirttiğinizde display.contentCenterY, Corona, ekranın merkez koordinatlarını background.xve background.yözellikleri olarak ayarlayacaktır .

Kodunuzun sonucunu kontrol edelim! Değiştirilen main.luadosyanızı kaydedin ve daha sonra, Corona Simulator içinden R-R (Command-R) kullanarak "yeniden başlatın " . Her şey yolunda giderse, arka plan şimdi ekranda ortalanmış olarak gösteriliyor olmalıdır.
Bir hata alırsanız veya arka planı göremiyorsanız, bunun nedeni ile ilgili birkaç olasılık vardır:
- Komutlardan biri yanlış yazılmış.
- Resim dosyası ile aynı klasörde değil
main.lua. - Belirtilen dosya adı ve / veya uzantısı yanlış veya yanlış eşleşiyorsa.
Unutmayın Corona Simülatörü Konsol penceresi denetlemek ve kodunuzda potansiyel hataları teşhis etmek için değerli bir yerdir. Windows'ta bu panele her zaman Simülatörden erişilebilir. Mac'te, bu pencere zaten açık değilse, Pencere → Konsol'u seçerek görüntüleyebilirsiniz .
Platformun Yüklenmesi
Platformu yükleme zamanı. Bu, arka planı yüklemeye çok benzer. Önceden yazdığınız üç kod satırından sonra, aşağıda belirtilen komutları girin:
|
7
8
9
10
11
12
13
|
local background = display.newImageRect( "background.png", 360, 570 )background.x = display.contentCenterXbackground.y = display.contentCenterYlocal platform = display.newImageRect( "platform.png", 300, 50 )platform.x = display.contentCenterXplatform.y = display.contentHeight-25 |
Muhtemelen fark ettiğiniz gibi, arka plana göre küçük bir değişiklik var: platformu dikey merkeze yerleştirmek yerine, ekranın altına yakın olmasını istiyoruz. Bu komutu kullanarak, display.contentHeightiçerik alanının yüksekliğini biliyoruz. Ama unutmayın platform.yyerleştirir merkezini belirtilen yerde nesnenin. Bu nedenle, bu nesnenin yüksekliği 50 piksel olduğundan, tüm platformun ekranda görünmesini sağlayarak değerden 25 piksel çıkardık.

main.luaDosyanızı kaydedin ve platform grafiğini görmek için Simülatörü yeniden başlatın .
Balonu Yüklemek
Balonu yüklemek için aynı işlemi takip edeceğiz. Önceki komutların altına şu satırları yazın:
|
15
16
17
|
local balloon = display.newImageRect( "balloon.png", 112, 112 )balloon.x = display.contentCenterXballoon.y = display.contentCenterY |
Ek olarak, balona biraz şeffaf bir görünüm vermek için nesnenin opaklığını (alfa) biraz azaltacağız. Bir sonraki satırda, balonun alphaözelliğini% 80 ( 0.8) olarak ayarlayın:
|
15
16
17
18
|
local balloon = display.newImageRect( "balloon.png", 112, 112 )balloon.x = display.contentCenterXballoon.y = display.contentCenterYballoon.alpha = 0.8 |
main.luaDosyanızı kaydedin ve Simülatörü yeniden başlatın . Şimdi ekranın ortasında bir balon olmalı.
Fizik Eklemek
Fiziğe girme zamanı! Corona, bina uygulamalarında kullanımınız için Box2D fizik motorunu içerir . Oyun yapmak için fizik kullanmak gerekli olmamakla birlikte, birçok oyun durumuyla baş etmeyi çok kolaylaştırır.
Corona ile fiziği dahil etmek çok kolaydır. Önceki satırların altına şu komutları ekleyin:
|
20
21
|
local physics = require( "physics" )physics.start() |
Bu iki satırı biraz daha ayrıntılı olarak açıklayalım:
-
Komut
local physics = require( "physics" ), Box2D physics motorunu uygulamanıza yükler vephysicsdaha sonra başvurmak için yerel değişkenle ilişkilendirir . Bu,physicsbirazdan göreceğiniz gibi , ad alanı değişkenini kullanarak fizik kütüphanesindeki diğer komutları çağırabilmenizi sağlar . -
physics.start()tam olarak tahmin edebileceğiniz şeyi yapar - fizik motorunu çalıştırır.
Eğer kazanır ve yeniden başlatırsanız, oyununuzda hiçbir fark göremezsiniz ... henüz . Çünkü fizik motoruna yapacak bir şey vermedik. Fiziğin çalışması için, yaratılan görüntüleri / nesneleri fiziksel nesnelere dönüştürmemiz gerekir. Bu komutla yapılır physics.addBody:
|
20
21
22
23
|
local physics = require( "physics" )physics.start()physics.addBody( platform, "static" ) |
Bu, fizik motoruna depolanan görüntüye fiziksel bir "vücut" eklemesini söyler platform. Ek olarak, ikinci parametre Corona'ya statik bir fiziksel nesne olarak davranmasını söyler . Ne anlama geliyor? Temel olarak, statik fiziksel nesneler yerçekimi veya diğer fiziksel kuvvetlerden etkilenmez, bu nedenle hareket etmemesi gereken bir nesne olduğunda, türünü ayarlayın "static".
Şimdi balona fiziksel bir beden ekleyin:
|
20
21
22
23
24
|
local physics = require( "physics" )physics.start()physics.addBody( platform, "static" )physics.addBody( balloon, "dynamic", { radius=50, bounce=0.3 } ) |
Platformun aksine balon dinamik bir fiziksel nesnedir. Bu, yerçekiminden etkilendiği, diğer fiziksel nesnelerle çarpışmalara fiziksel olarak yanıt vereceği, vb. Anlamına gelir. Bu durumda, ikinci parametre ( "dynamic") aslında isteğe bağlıdır çünkü varsayılan gövde tipi zaten dinamiktir; öğrenme süreci ile.
Bu physics.addBodykomutun son kısmı , balonun gövde özelliklerini ayarlamak için kullanılır - bu durumda, ona yuvarlak bir şekil vereceğiz ve zıplama / bırakma değerini ayarlayacağız. Parametreler küme parantezlerine ( {}) ( Lua programlama dilinde bir tablo olarak anılacaktır ) yerleştirilmelidir.
-
Balon yuvarlak bir nesne olduğundan, ona
radiusdeğeri olan bir özellik atarız50. Bu değer temel olarak balon resmimizin boyutuyla eşleşir, ancak kendi balon resminizi oluşturduysanız biraz ayarlamanız gerekebilir. -
bounceDeğeri herhangi biri olabilir , negatif olmayan bir ondalık veya tamsayı değeri. Bir değerin değeri0, balonun hiç sıçrama yapmadığı anlamına gelirken, bir değeri1çarpışma enerjisinin% 100'ü ile geri sıçrama yapacaktır.0.3Yukarıda görüldüğü gibi, değeri enerjisinin% 30'u ile geri sıçrama yapacaktır.
-
bounceDeğerinden daha büyük bir değer1, bir nesnenin çarpışma enerjisinin% 100'ünden fazlasıyla geri dönmesini sağlar. Yukarıdaki değerleri ayarlarsanız dikkatli olun,1çünkü nesne tipik veya beklenenin ötesinde bir hızla ivme kazanabilir. -
Balonun
bounceözelliğini değiştirseniz bile , nesnelerden0hemen çıkacaktır,platformçünkü varsayılan olarak nesnelerin bir sıçrama değeri vardır0.2. Bu oyunda zıplayanları tamamen kaldırmak için hem balonu hem de platformu ayarlayınbounce=0.
main.luaDosyanızı kaydedin ve Simülatörü yeniden başlatın . Eğlenceli bir deneme olarak, bouncedeğeri ayarlamayı deneyebilir ve efekti görmek için projeyi yeniden başlatabilirsiniz .
Fonksiyonlar
Bu noktada, bir platforma düşen ve hafifçe zıplayan bir balonumuz var. Bu çok eğlenceli değil, hadi bunu bir oyuna dönüştürelim! Balon musluk oyunumuzun çalışması için, her çekildiğinde balonu biraz yukarı itmemiz gerekir.
Bu tür bir özelliği gerçekleştirmek için programlama dilleri işlev olarak adlandırılanları kullanır . İşlevler kısa (genellikle) kodun yalnızca oyuncuya balona dokunduğunda olduğu gibi, onlara söylediğimizde çalışan bölümleridir.
İlk fonksiyonumuzu yaratalım:
|
26
27
28
|
local function pushBalloon()end |
Fonksiyonlar Corona ile uygulamalar geliştirmek için çok önemlidir, bu yüzden temel yapıyı inceleyelim:
-
Daha önce olduğu gibi
local, işlevi bildirmek için anahtar kelimeyi kullanırız. -
Anahtar kelime
function, Corona’ya bunun bir işlev olduğunu ve komutlar adının adıyla çağrılacağını söylerpushBalloon. -
Bitiş parantezleri (
()) gereklidir. Daha sonraki bölümlerde bu parantez içine bir şey koyacağız, ancak şimdilik bunu gösterildiği gibi bırakabilirsiniz. -
Yukarıda bahsedildiği gibi, fonksiyonlar kendilerine yeten kod bölümleridir (bloklar) sadece onlara söylediğimizde çalışan kodlardır. Bu nedenle, ne zaman bir işlev oluşturursanız, onu anahtar kelimeyle kapatmanız gerekir
end. Bu, Lua'ya fonksiyonun bittiğini söyler.
Mükemmel, şimdi bir işlevimiz var! Ancak, şu anda boş bir işlevdir, bu nedenle çalıştırırsak hiçbir şey yapmaz. İşlevin içine şu kodu ekleyerek, işlevi bildirdiğimiz yerle (açılış çizgisi) ve kapanış endanahtar kelimesi arasına şunu düzeltelim :
|
26
27
28
|
local function pushBalloon() balloon:applyLinearImpulse( 0, -0.75, balloon.x, balloon.y )end |
İşlevlerin içine kod satırları eklerken en az bir sekme veya 3-4 boşluk girintisi yapmak iyi bir programlama uygulaması olarak kabul edilir . Bu, kodunuzu daha okunaklı hale getirir ve daha uzun programlardaki işlevleri tanımak daha kolaydır.
balloon:applyLinearImpulsegerçekten harika bir komuttur. Balon gibi dinamik bir fiziksel nesneye uygulandığında, nesneye herhangi bir yönde bir "itme" uygular. Geçtiğimiz parametreler, fizik motoruna ne kadar kuvvet uygulanacağını (hem yatay hem de dikey olarak) ve ayrıca nesnenin gövdesinde kuvvetin nerede uygulanacağını söyler.
İlk iki parametre 0ve -0.75yön kuvvetinin miktarını gösterir. İlk sayı yatay veya x yönü, ikinci sayı dikey veya y yönüdür. Biz sadece yukarı balonu itmek istediğim için (bırakmamış veya sağ) , kullandığımız 0ilk parametre olarak. İkinci parametre için, değeri olan -0.75fizik motoruna balonu biraz yukarı itmesini söyleriz. Bu sayının değeri, uygulanan kuvvet miktarını belirler: sayı ne kadar büyükse, kuvvet o kadar yüksek olur.

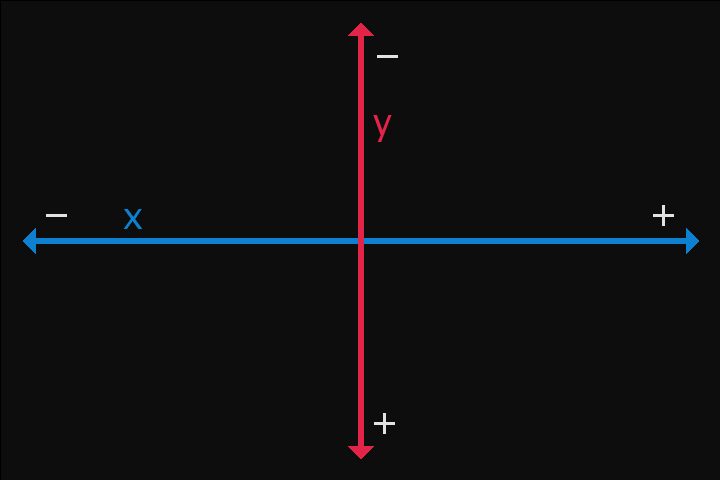
Sağdaki diyagramda gösterildiği gibi, Corona'daki pozitif x değerleri sağa uzanırken, pozitif y değerleri aşağı doğru uzanır ( Kartezyen koordinat sisteminde olduğu gibi yukarı doğru değil ). Bu nedenle -0.75balonu yukarı doğru itmek için negatif bir değer ( ) kullanıyoruz.
Üçüncü ve dördüncü parametreler balloon.xve balloon.yfiziğin motoruna, balonun kendisine göre kuvveti nerede uygulayacağını söyleyin. Gücü balonun merkezi olmayan bir yere uygularsanız, balonun beklenmeyen bir yönde hareket etmesine veya etrafında dönmesine neden olabilir. Bu oyun için, gücün balonun merkezine odaklanmasını sağlayacağız.
Bu kadar! Gerekirse, pushBalloon()fonksiyonun içine ek komutlar ekleyebiliriz , ancak bu basit oyun için balonu sadece küçük bir kuvvetle yukarı doğru itmemiz gerekir.
Etkinlikler
Olaylar etkileşim yaratan şeydir ve birçok yönden, Corona, bir olay dinleyicisine belirli bir olay sırasında bilginin gönderildiği olaya dayalı bir çerçevedir . Bu olay kullanıcının bir nesneye / düğmeye dokunması, ekrana dokunması veya (bu oyunda) balona dokunması gibi olsa da, Corona bir olayı tetikleyerek tepki verebilir.
Bir olay dinleyicisini eklemek kolaydır - şimdi işlevini takip ederek bunu yapın:
|
26
27
28
29
30
|
local function pushBalloon() balloon:applyLinearImpulse( 0, -0.75, balloon.x, balloon.y )endballoon:addEventListener( "tap", pushBalloon ) |
Bu yeni komutun yapısını inceleyelim:
-
İlk önce Corona'ya hangi nesnenin olay dinleyicisine dahil olduğunu söylemeliyiz. Bu oyun için, doğrudan
balloonnesneye bağlı bir olayı tespit etmek istiyoruz . -
Bundan hemen
:sonra, sonra bir sütun ( ) ekleyinaddEventListener. Lua'da buna nesne metodu denir . Temel olarak,addEventListenerkolonu takip ederek, Corona'yaballoonkolondan önce belirtilen bir olay dinleyicisini eklemek istediğimizi söyler . -
Parantezlerin içinde komutu tamamlayan iki parametre vardır. İlk parametre, bu durumda, Corona'nın dinleyeceği olay türüdür
"tap". İkinci parametre ise fonksiyon olay meydana geldiğinde, bu durumda çalıştırın (denir) olmalıdırpushBalloon()önceki bölümde yazdığı işlevi. Temel olarak, Corona'yapushBalloon(), kullanıcının balonu her dinlediğinde işlevi çalıştırmasını söylüyoruz .
Bu her şey - şimdi işlevsel bir oyuna sahipsiniz! main.luaDosyanızı kaydedip Simülatör'ü yeniden başlatırsanız, kullanıma hazır olmalıdır. Balona dokunmaya / tıklamaya ve platforma dokunmasını engellemeye devam etmek için elinizden geleni yapın!
İşte tam program, bir şeyi kaçırmanız durumunda:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
--------------------------------------------------------------------------------------------- main.lua-------------------------------------------------------------------------------------------local background = display.newImageRect( "background.png", 360, 570 )background.x = display.contentCenterXbackground.y = display.contentCenterYlocal platform = display.newImageRect( "platform.png", 300, 50 )platform.x = display.contentCenterXplatform.y = display.contentHeight-25local balloon = display.newImageRect( "balloon.png", 112, 112 )balloon.x = display.contentCenterXballoon.y = display.contentCenterYballoon.alpha = 0.8local physics = require( "physics" )physics.start()physics.addBody( platform, "static" )physics.addBody( balloon, "dynamic", { radius=50, bounce=0.3 } )local function pushBalloon() balloon:applyLinearImpulse( 0, -0.75, balloon.x, balloon.y )endballoon:addEventListener( "tap", pushBalloon ) |

Ekstra kredi
Tebrikler, sadece 30 kod satırında basit bir oyun yarattınız! Ama bir şey eksik, değil mi? Balonun kaç kez vurulduğunu oyunun takip etmesi iyi olmaz mıydı? Neyse ki eklemek kolay!
İlk önce, musluk sayısını takip etmek için yerel bir Lua değişkeni oluşturalım. Bunu mevcut kodunuzun en üstüne ekleyebilirsiniz. Bu durumda, onu bir resimle ilişkilendirmek yerine bir tamsayı depolamak için kullanırız. Oyuncu oyuna skorsuz olarak başlaması gerektiğinden, başlangıçta değerini ayarlayacağız 0, ancak bu daha sonra değişebilir.
|
7
8
9
10
11
|
local tapCount = 0local background = display.newImageRect( "background.png", 360, 570 )background.x = display.contentCenterXbackground.y = display.contentCenterY |
Sonra, balondaki musluk sayısını görüntülemek için görsel bir nesne oluşturalım. Bu bölümde daha önce tartışılan katmanlaşma kurallarını hatırlıyor musunuz? Yeni nesneler daha önce yüklenmiş olan diğer nesnelerin önüne yerleştirilir, bu nedenle arka planı yükledikten sonra bu nesnenin yüklenmesi gerekir (aksi halde arka planın arkasına yerleştirilir ve görmezsiniz).
Arka planı yükleyen / konumlandıran üç satırdan sonra, aşağıdaki vurgulanan komutu ekleyin:
|
7
8
9
10
11
12
13
|
local tapCount = 0local background = display.newImageRect( "background.png", 360, 570 )background.x = display.contentCenterXbackground.y = display.contentCenterYlocal tapText = display.newText( tapCount, display.contentCenterX, 20, native.systemFont, 40 ) |
Bu komutu daha ayrıntılı olarak inceleyelim:
-
Komut
local tapText, bir değişkenin bildirimi olarak kolayca tanımanız gereken ile başlartapText. -
display.newText()başka bir Corona API'sıdır, ancak daha önce yaptığımız gibi bir resim yüklemek yerine bu komut bir metin nesnesi oluşturur . DeğişkenitapTextbu nesneye atadığımız için, oyunumuz sırasında balonun kaç kez vurulacağıyla eşleşecek şekilde yazdırılan sayıyı değiştirmek gibi metinde değişiklikler yapabileceğiz. -
Parantezlerin içerisinde, geçtiğimiz parametreler bulunmaktadır
display.newText(). İlk parametre, metnin ilk basılan değeridir, ancak bunun gibi bir doğrudan dize değeri ayarlamak yerine, daha önce bildirdiğimiz değişkeni"0"atadığımızı fark edin ( ). Corona'da, bir değişkenin geçerli bir değişken olduğu sürece bir API parametresi olarak belirtilmesi ve API, değişkenin türünü bu parametre olarak kabul ettiği sürece tamamen geçerlidir.tapCount
İkinci iki parametre display.contentCenterXve 20bu metin nesnesini ekranda konumlandırmak için kullanılır. display.contentCenterXNesneyi ekranın yatay ortasına 20yerleştirmek ve dikey y konumunu ekranın üst tarafına ayarlamak için aynı kısayolu kullandığımızı fark edeceksiniz .
Bu API için dördüncü parametre , metnin oluşturulacağı yazı tipidir . Corona, tüm platformlarda özel fontları destekler , ancak bu oyun için varsayılan sistem fontunu belirterek kullanacağız native.systemFont.
Son parametre ( 40), işlenen metnin amaçlanan boyutudur .

Bu yeni kodun sonucunu kontrol edelim. Değiştirilen main.luadosyanızı kaydedin ve Simülatörü yeniden başlatın . Her şey yolunda giderse, metin nesnesi şimdi ekranın üst kısmına yerleştirilmiş şekilde gösteriliyor olmalıdır.
Programımıza devam - varsayılan olarak, birlikte oluşturulan metin display.newText()beyaz olacaktır. Neyse ki, bunu değiştirmek kolaydır. Yeni eklediğiniz satırı doğrudan izleyerek, vurgulanan komutu yazın:
|
13
14
|
local tapText = display.newText( tapCount, display.contentCenterX, 20, native.systemFont, 40 )tapText:setFillColor( 0, 0, 0 ) |

Basitçe söylemek gerekirse, bu setFillColor()komut nesnenin dolgu rengini değiştirir tapText. setFillColor()Komut aralığında dört sayısal parametreler kabul eder 0için1 renk kanalları için birer, kırmızı , yeşil , mavi ve alfa . Bu oyunda, nesneyi düz siyahla dolduruyoruz, böylece ilk üç kanal 0(alfa varsayılanları olarak ayarlanmış 1ve bu durumda atlanabilir).
Hadi devam edelim! Yeni metin nesnesi hoş görünüyor, ancak aslında hiçbir şey yapmıyor. Oyuncu balona hafifçe vurduğunda güncellenmesini sağlamak için pushBalloon()işlevimizi değiştirmemiz gerekir . Bu işlevin içine, balloon:applyLinearImpulse()komutu izleyerek, vurgulanan iki satırı ekleyin:
|
31
32
33
34
35
|
local function pushBalloon() balloon:applyLinearImpulse( 0, -0.75, balloon.x, balloon.y ) tapCount = tapCount + 1 tapText.text = tapCountend |
Bu satırları ayrı ayrı inceleyelim:

-
tapCount = tapCount + 1Komut artırırtapCount1 ile balon dokunulduğunda her zaman değişkeni. -
İkinci yeni komut,
tapText.text = tapCountnesnemizintextözelliğini güncellertapText. Bu, her seferinde yeni bir nesne oluşturmak zorunda kalmadan metni hızla değiştirmemizi sağlar.
Dikkatlice bakın - ekrandaki metni güncellemek için , nesnenin kendisini değil, metin nesnesinin bir özelliğini güncelleriz . Bu durumda, biz değiştirmek textözelliği tapTextyazısıyla tapText.text, ardından= daha sonra, yeni bir değer. Satırdaki tapCountdeğişkenin değerini doğrudan satırdan artırdığımızdan, metin nesnesini aynı değişken değerle güncellediğimizden, görsel ekran her zaman iç tapCountdeğeri yansıtır.
Bu kadar! Eğer kaydederseniz main.luadosya ve Simülatörü yeniden başlatmasını, oyun esasen bittikten - şimdi, her zaman Balonu dokunun ekranın üst kısmındaki sayaç etkin bir puan tutarak 1 oranında artacak.
Programın tamamını buradanBalloonTap indirebilirsiniz . Projeniz beklendiği gibi çalışmıyorsa, lütfen bu kaynak kodu indirin ve oluşturduğunuzla karşılaştırın.
Bölüm Kavramları
Bu bölümde birçok kavramı ele aldık. Biraz ezici görünebilir, ama sabırlı olun, kodunuza bakın ve gerekirse bölümleri tekrar okuyun. Yardıma ihtiyacınız olursa, Corona Forumları diğer Corona geliştiricileri ve çalışanları ile iletişim kurmak için uygun bir mekandır.
İşte bu bölümde öğrendiklerinize kısa bir genel bakış:
| Komut / Mülkiyet | Açıklama |
|---|---|
| display.newImageRect () | Ekrana bir görüntü yükler ve görüntüler. |
| object.x | Bir nesnenin yatay x konumunu ayarlar . |
| object.y | Bir nesnenin dikey y konumunu ayarlar . |
| display.contentCenterX | X ekseni boyunca içerik alanının merkezi için kısayol . |
| display.contentCenterY | Y ekseni boyunca içerik alanının merkezi için kısayol . |
| object.alpha | Bir nesnenin alfa seviyesini ayarlar (opaklık / saydamlık). |
| require() | Örneğin verilen bir modül veya kitaplığı yükler "physics". |
| physics.start () | Fizik motorunu çalıştırır. |
| physics.addBody () | Bir nesneye fiziksel bir vücut ekler. |
| Nesne: applyLinearImpulse () | Fiziksel bir nesneye benzetilmiş bir itme kuvveti uygular. |
| Nesne: addEventListener () | Örneğin bir nesneye olay dinleyicisi ekler "tap". |
| display.newText () | Ekranda bir metin nesnesi oluşturur. |
| Nesne: setFillColor () | Metin ve vektör nesneleri için dolgu rengini ayarlar. |
